|
The world of non-commercial film and A-V |
Events Diary | Search | ||
| The Film and Video Institute | | ||||
Layout - Basic layout Schemes |
||
In the previous page we suggested the need for columns in your web pages. This brings us neatly on to how you set about designing the layout:
Whilst you have the freedom to put the contents wherever you like, you do
have some building blocks, which should be fixed in position:
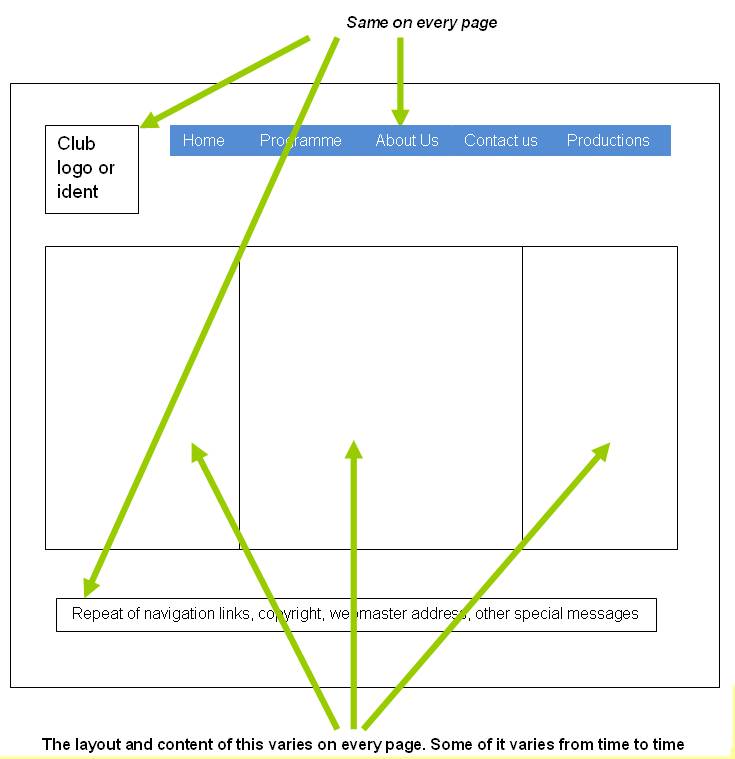
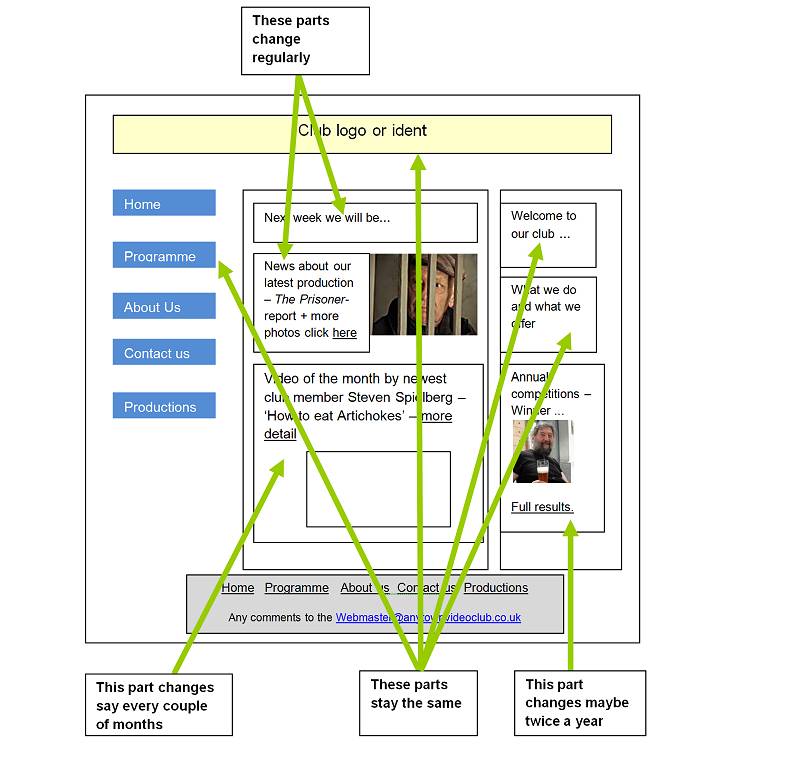
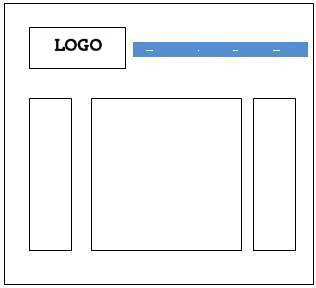
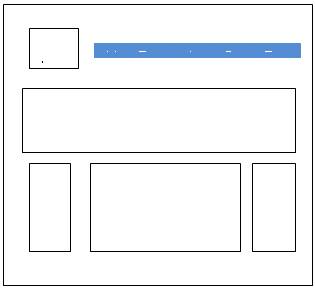
Of course, the front page will be a little different from the rest of the site -more variety of subject - perhaps more complex, so you have to decide which parts are going to be constant for every page and which parts are going to change. Consider this approach as an example:
|
||
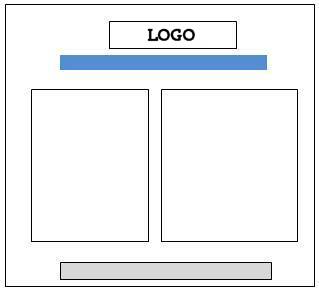
| The first issue is where to put the navigation menu - across the top
as shown above or down the side. There is no rule here apart from saying
that it should be 'above the fold'
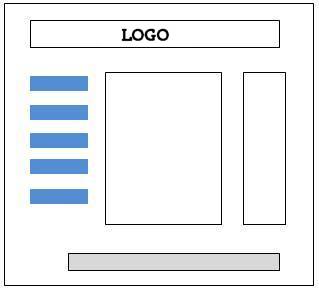
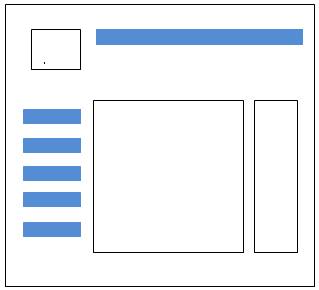
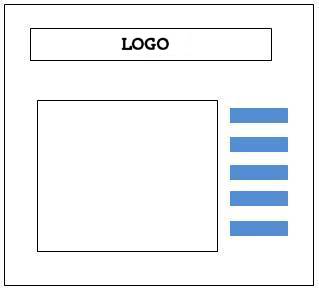
If you put it down the side it gives you space for a super logo and club name ident (eg a panoramic view of a local identifiable landmark) spreading all the way across the top. Alternatively put the menu across the top and you have room for more text in all the columns as above. It is worth giving serious consideration to having a duplicate navigation bar across the bottom - this means that if your pages go down 2 or 3 pages you can still navigate around the site easily then when you get to the base. If you have a lot of navigation links, you can always have the double-decker approach across the top - down the side is of course no problem. |
||
You may be happy with the designs above but of course, there are loads of variations on this theme - see below. f you are not that confident with web page designing it may be worth first roughing out on a sheet of paper where you might put all the ingredients - it's a lot easier to draw it like that than do the webpage and then keep moving stuff around. |
||
|
|
|
|
|
|
|
|
|
|
Website Makeover Guides - Introduction
What Should the Content Be? |
Navigation |
Planning Navigation
| Anchors & Links |
Words |
Getting Pictures |
Getting & Using
Pictures A Beginner's Guide to Creating a Club Website with Weebly
Don't Panic! |
Signing up to Weebly |
Making your first (elegant) page
| Adding more pages and
navigation |
||
Share your passions.

Share your stories.